Store og ikke-komprimerede billeder er ét af de mest almindelige problemer på blogs og gør-det-selv hjemmesider (og nogle professionelle).
Heldigvis er det ikke så svært at gøre noget ved, men det kræver selvfølgelig at man er klar over, at det er et problem.
Hvorfor er store billedfiler et problem?
Store og ikke-komprimerede billeder er et problem i forhold til brugeroplevelsen på din hjemmeside. Det gør din hjemmeside langsom, i nogle tilfælde meget langsom, og det er ikke noget vores allesammens overlords, Google, bryder sig om.
Det er altså dårligt for brugerne OG for SEO.
Desuden foregår meget internet browsing på mobile enheder, og hvis du bevæger dig bare lidt uden for de store byer, kan hastigheden være meget langsommere end du er vant til.
Bemærk, at du måske ikke selv vil opleve din hjemmeside som langsom, da din browser lagrer billeder i hukommelsen, så det billede du ser, kommer fra din computer, og ikke bliver hentet fra internettet.
Hvad består en billedfil af?
Der bruges primært 5 typer billeder på internettet:
- JPG/JPEG - bruges til billeder.
- PNG - bruges til enkle billeder og grafik. Kan have transparent baggrund.
- WEBP - Godt, men understøttes ikke i alle browsere.
- GIF - bruges til animerede billeder.
- SVG - bruges kun til grafik.
Af ovennævnte er JPG og PNG de mest anvendte.
Alle ovennævnte (undtagen SVG) er såkaldte raster-formater, dvs. de består af et antal pixels (punkter), der hver har en farve. Hvis du har et 5 mega-pixel billede, vil det altså have 2560 pixels på langs, og 1920 pixels på den korte led, 2560 x 1920 = 4.915.200 mio. pixels = 5 MP.
SVG er en filtype til grafik, der bruger XML. Den er god til figurer og tekst på hjemmesider, fordi den kan ændres i størrelse uden at miste kvalitet.
Komprimering
Komprimering af billeder er en process, hvor man gør mængden af information mindre, og dermed filstørrelsen mindre. Der er mange teknikker til at opnå dette, og det "ødelægger" billedet i større eller mindre grad.
Man skelner mellem "lossless" og "lossy" komprimering.
- Lossless - ingen synlig forskel i billedkvalitet.
- Lossy - billedet bliver "dårligere" kvalitet.
Billedstørrelse
Hvis du har et billede på 2560 x 1920 pixels, giver det ikke mening af overføre alle 5 mio pixels, hvis den skærm brugeren sidder ved, kun kan vise fx 2 mio pixels.
Omvendt giver det heller ikke mening, at vise et meget lille billede til en bruger der sidder med en stor skærm.
Brugerens skærm, om det er en telefon, tablet eller computer, bliver altså en faktor vi skal tage hensyn til.
I nogle tilfælde sker der det, at alle 5 mio. pixels sendes over internettet, og først bliver skaleret på brugeres skærm. Det skal vi undgå.
Hvordan håndterer WordPress billeder?
Når du uploader et billede til dit mediebibliotek, laver WordPress automatisk en række mindre versioner af det - som regel tre, men det kan variere afhængig af dit WordPress-tema.
Du kan se i Indstillinger -> Medier, hvilke størrelser der bliver generet:

Sådan indsættes billeder i WordPress
4 metoder til at opnå det samme.
1. Komprimer før upload
Hvis du bruger Photoshop, Lightroom eller et andet billedbehandlingsprogram, er det relativt enkelt at komprimere billeder.
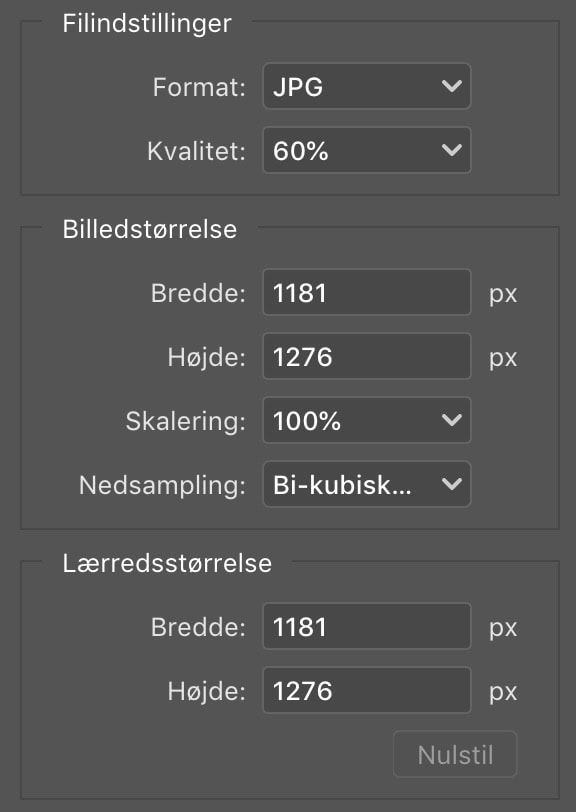
I Photoshop kan du eksportere dit billede, komprimere og skalere det på samme tid.

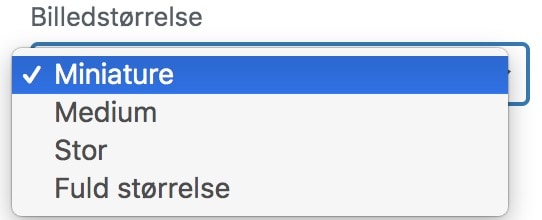
Når du indsætter dit billede i WordPress, vælger du den største størrelse du får brug for at vise. Så hvis du indsætter et lille billede i en artikel eller et logo vælger du "Miniature".
Hvis billedet ser udvisket/grimt ud vælger du en større størrelse.

Det kan se anderledes ud i dit tema eller din "page builder", men princippet er det samme.
2. Brug en online app før upload.
Hvis du ikke har Photoshop eller et andet billedredigeringsprogram, findes der masser af muligheder online.
Jeg kan godt lide Squoosh der er lavet af Google.
Det er selvforklarende og med et godt resultat.

Derefter vælges billedstørrelse i WordPress som i mulighed 1.
3. WordPress plugin
Hvis du ikke gider behandle hvert billede enkeltvis, findes der heldigvis masser af WordPress plugins der kan hjælpe.
Jeg kan godt lide Shortpixel der optimerer 100 billeder gratis pr. måned, hvilket er nok til små websites. Hvis du når ud over de 100 billeder, er det utroligt billigt at opgradere.

Findes også i en variant de kalder Shortpixel AI der udover at komprimere billeder, automatisk tilpasser billedstørrelser og serverer billederne fra et CDN (Content Delivery Network, se nedenfor).
4. Brug en online service (CDN)

Hvis du ikke er så teknisk anlagt, bare vil have det til at fungere, og ikke har noget imod at betale lidt, er løsningen at bruge et CDN.
CDN betyder Content Delivery Network og er en måde at gøre internettet hurtigere på. Selvom internettet i en vis forstand er virtuel, betyder fysiske afstande stadig noget. Det tager tid at flytte data fra den ene ende af verden til den anden.
Det afhjælper en CDN ved at kopiere (dele af) din hjemmeside til et antal servere spredt over hele verden. Så hvis en bruger i Australien vil besøge din hjemmeside, hentes dine billeder, videoer mv. på en server i Australien, istedet for i København.
Udover at servere filerne, kan en CDN også optimere filerne inden de leveres til brugeren - helt uden at ændre originalerne på din server.
Jeg har rigtigt gode erfaringer med FlyingCDN, der for ca $5 om måneden gør det samme som Shortpixel AI, men gør det nemmere og hurtigere.
Med denne løsning, kan du uploade et hvilket som helst billede til WordPress, og stadig have et fuldt optimeret billedbibliotek.
FlyingCDN er en add-on til FlyingPress - mit foretrukne caching-plugin
Konklusion
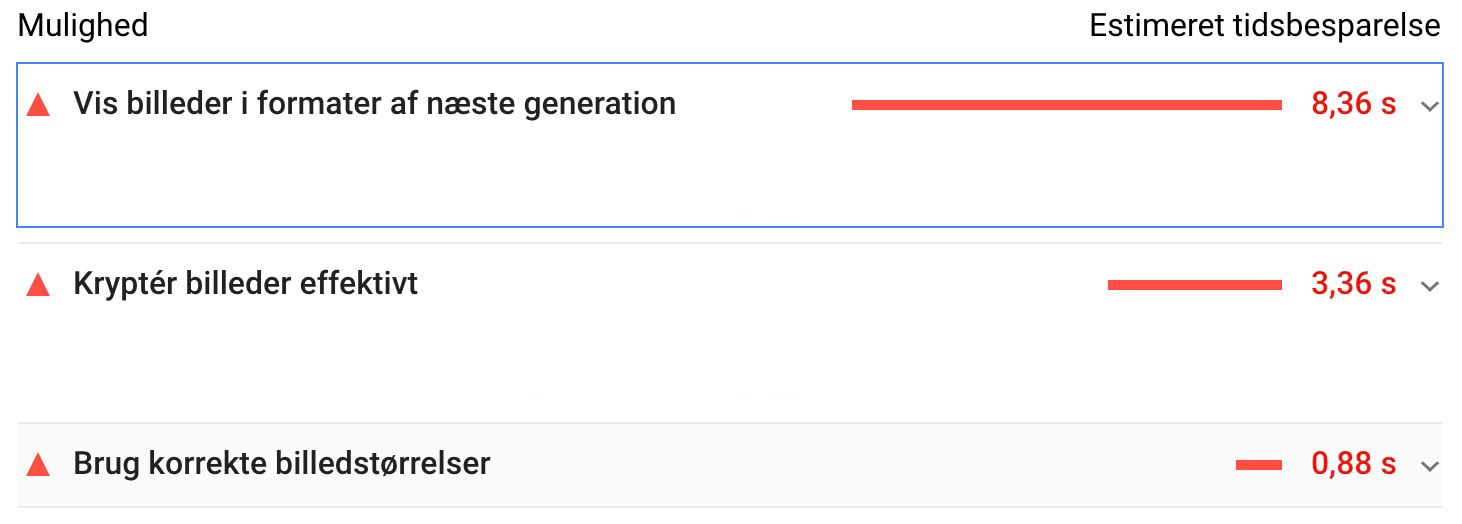
Billedoptimering er vigtigt i forhold til både brugeroplevelsen og Google. Hvis du hurtigt vil tjekke, hvordan det står til på din hjemmeside, så prøv Google PageSpeed Insights.
Hvis den viser nogle af nedenstående, så er der god grund til at læse denne guide igen.

Hvis du har spørgsmål eller kommentarer, er du meget velkommen til at kontakte mig.


